In this comprehensive guide, we will walk you through the process of creating QR codes for website links. QR codes have become a essential tool for simplifying access to online content. Knowing how to generate them efficiently is essential for businesses, marketers and individuals alike. Whether you are looking to share your website, promote a product or enhance user experience, creating QR codes for website links is a valuable skill to have.
Why QR Codes for Website Links?
Before we dive into the step-by-step guide, let us explore why QR codes are an excellent choice for sharing website links and how they benefit both creators and users. You can also check the Ultimate guide on QR Codes links with all the usecases on converting website urls to QR Codes and their uses.
Streamlined Access to Online Content
QR codes offer a convenient way for users to access web content without the need to type out long and cumbersome URLs. They simply scan the code with their smartphone or tablet, instantly directing them to the intended web page. This streamlined process enhances user experience and reduces friction in accessing information.
Enhanced Marketing and Promotion
For businesses and marketers, QR codes provide a powerful tool for promoting products, services, and campaigns. By placing QR codes on marketing materials, posters, flyers, or product packaging, you can engage your audience more effectively. QR codes allow you to bridge the gap between physical and digital marketing channels.
Tracking and Analytics
QR codes equipped with tracking capabilities provide valuable insights into user behavior. You can monitor metrics such as the number of scans, the location of scans, and the devices used. This data allows you to refine your marketing strategies and gain a deeper understanding of your audience.
Now that we understand the benefits of QR codes for website links, let us move on to the step-by-step guide on how to create them.

Step 1: Choose a QR Code Generator
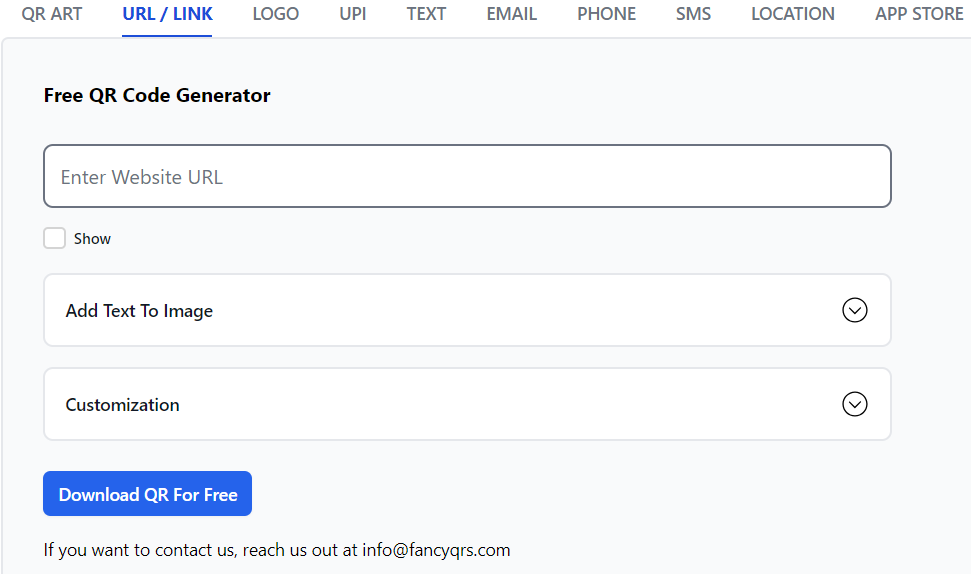
Creating QR codes begins with selecting a dependable QR code generator. It is essential to choose a tool that offers customization options, analytics, and ease of use. At Fancy QRs, we provide a free and user-friendly QR code generator that caters to your specific needs. We recommend our simplest tool Free QR Code Generator which provides the easiest solution.
If you are looking to add logo to your QR code, I personally recommend Adding Logo to QR Codes. This will help you add your own custom logo with the option to customize as per your brand look and feel.
Step 2: Enter Your Website Link
Once you have chosen a QR code generator, the next step is to enter the website link you want to convert to QR code. Whether it is your homepage, a specific product page, a blog post, or a promotional landing page, ensure the URL is accurate and up to date.
Step 3: Customize Your QR Code
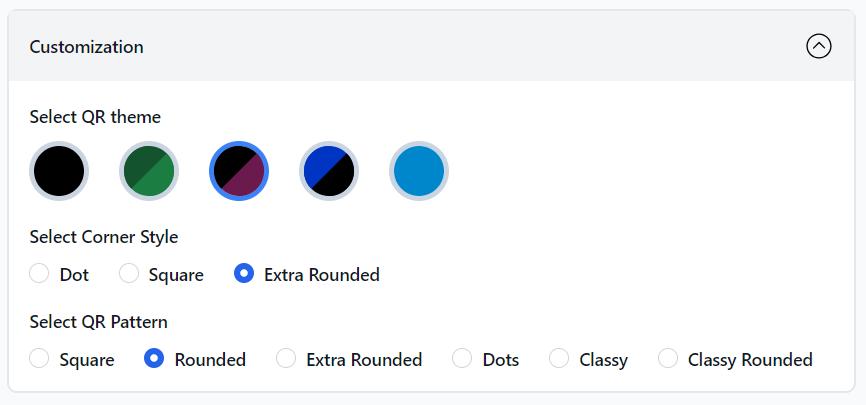
Customization is where you can enhance the visual appeal and functionality of your QR code. While QR codes are traditionally black and white, you can customize them to align with your brands colors and style. Consider the following customization options:

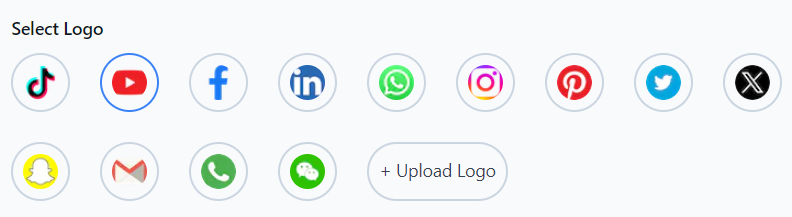
- Adding a Logo: You can choose from the available logos provided in the Customization section. If you want to incorporate your company or brand logo into the QR code, you can upload image using upload option. This will be useful for added recognition and branding.

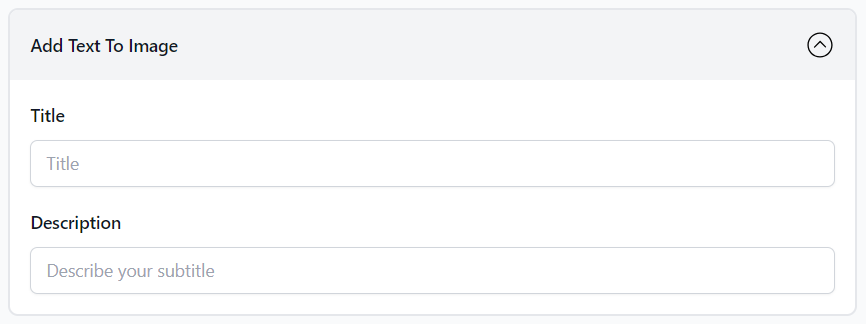
- Add Text On QR Code: Add Title and description to the QR code to show your brand or company name. Description will be helpful to users to convey information related to what they are scanning.

- Selecting QR Code Colors: Choose colors that resonate with your brand or campaign to make the QR code visually appealing.
Step 4: Download Your QR Code
Once you have customized your QR code, click on "Download QR Code" button. Your QR code for the website link will be downloaded. Generated QR code is a static QR code and therefore it doesn't expire.

Step 5: Test Your QR Code
Before deploying your QR code in marketing materials or sharing it with your audience, it is essential to test it to ensure it correctly redirects users to the intended web page. Use a QR code scanning app on your smartphone or tablet to verify its functionality.
Frequently Asked Questions (FAQs)
Are QR codes for website links compatible with all devices?
Yes, QR codes for website links are compatible with most smartphones and tablets. Users can simply scan the QR code using their device's camera or a QR code scanning app to access the linked content.
Can I track the performance of my QR codes for website links?
Absolutely. Many QR code generators offer analytics tools that allow you to monitor scan metrics, such as the number of scans, locations, and devices used. This data helps you refine your marketing strategies and gain insights into user behavior.
Are customized QR codes more effective than plain ones?
Customized QR codes tend to attract more attention and scans compared to plain ones. Adding branding elements, such as logos and colors, can make your QR codes visually appealing and memorable.
In conclusion, creating QR codes for website links is a valuable skill that can simplify online navigation, enhance marketing efforts, and provide valuable insights into user behavior. By following this step-by-step guide and customizing your QR codes, you can leverage this versatile tool to engage your audience and drive traffic to your website.

